RN: Mac 配置 ES6 简易开发环境
创建文件夹 ES6
1 | ES6 |
你可以任意取一个你喜欢的目录名称.
初始化项目
1 | npm init |
填写项目信息.
查看一下 package.json
1 | cat package.json |
1 | { |
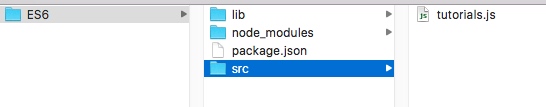
目录结构如下

安装 babel-cli
1 | npm install --save-dev babel-cli |
也可以全局安装
1 | npm install babel-cli -g |
全局安装上后,会安装如下四个程序到全局环境中:
1 | babel |
安装 babel-core
1 | npm install babel-core --save |
安装 ES2015 插件
1 | npm install babel-preset-es2015 |
编写配置文件 .babelrc
注意该文件有个点符号.
在工程目录下新建该文件
1 | touch .babelrc |
写入如下内容
1 | { |
编写测试代码 tutorials.js
1 | function test() |
编译
1 | babel src/tutorials.js |
运行
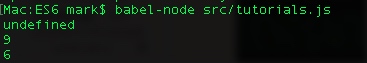
1 | babel-node src/tutorials.js |

这里可以下载 工程源码.
其他操作
1.将 ES6 语法的文件转换为 ES5 的语法
1 | babel -d lib/ src/ |
在 lib 目录下会生成 src 目录中对应的文件.
2.进入交互模式
1 | babel-node |
两次 ctrl+c 退出
3.检查babel状况
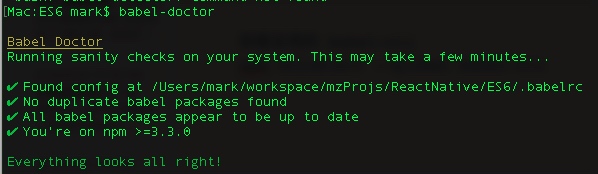
1 | babel-doctor |
检查以下内容
配置文件.babelrc
是否有重复的babel安装包,比如说安装了5和6
babel安装包是否已经升级到了最新版
npm >= 3.3.0

4.卸载全局的 babel-cli
1 | npm uninstall --global babel-cli |
