今天闲来无事, 想使用 RN 工程在 Android 设备上面跑跑.
想看看运行效果怎么样?!
适合读者
- 有 Android 开发基础.
- 会使用 Android Studio.
- 初级 React Native 的开发者.
开发环境和工具
- Android Studio 2.2
- ReactNative 0.34
- Android 模拟器
- Mac 操作系统
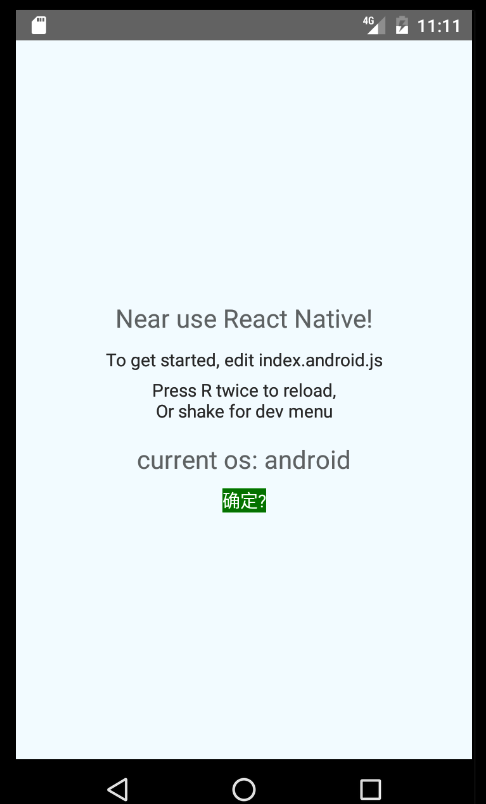
预期效果
不出所料, 真的不能一帆风顺的 Run.
在我的博客 ReactNative: 不一样的 HelloWorld 中展示了 RN 在 iOS 上面的运行情况.
今天还是这个例子, 部署和运行到 Android 上面.
效果如下:
在这个过程中, 遇到几个问题.
特此记录.
问题描述和解决
问题1: 直接运行 crash
log 描述(部分)
E/AndroidRuntime: FATAL EXCEPTION: main
Process: com.mzrntutorial, PID: 5849
java.lang.RuntimeException:
Unable to start activity ComponentInfo{com.mzrntutorial/com.mzrntutorial.MainActivity}: java.lang.ClassCastException: android.app.Application cannot be cast to com.facebook.react.ReactApplication
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2416)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2476)
解决方案:
Manifest.xml 配置 Application 名称
android:name=”.MainApplication”
问题2:
1 | could not get batchedbridge make sure your bundle is packaged correctly |
解决问题1后, 再次运行, 会报问题2.
该问题是因为没有启动本地的 server.
使用 Xcode 可以自动运行本地 server.
可以参考博客 React Native 如何启动 local server
解决方案:
手动启动 server.
cd 项目根目录
1 | react-native start |
问题3:
模拟器没有 menu 按键, 无法 Reload
这个其实不是什么大问题, 但是对于初学者, 也算是一个问题.
新版的 Android SDK 创建的模拟器没有 menu 按键了
解决方案:
连续按两次字母 r 即可刷新.
这些问题, FB 后面肯定会解决的.
阿门!
附录(代码)
index.ios.js
1 | import React, { Component } from 'react'; |
MZButton.js
1 | import React, { Component } from 'react'; |
IDSRNPlatformUtil.js
1 | import React, { Component } from 'react'; |