前言
在开发项目过程中, 一些若交互的页面会使用 HTML 展示.
在 iOS 中, 使用 UIWebView 的频率还是比较高的.
今天跟大家聊聊 UIWebView 缓存相关的话题.
准备工作
我今天使用 Tomcat 来作为 web 容器, 在本机搭建一个 web 服务器, 然后使用 iPhone 访问该 web 页面, 展示和梳理 UIWebview 关于缓存的问题.
如果你对 Tomcat 还不熟悉, 希望你可以先去大概了解一下, 如何在 Mac os 上面安装和使用 Tomcat, 可以参考我的博文: [Mac 配置 Tomcat8].
Tomcat 是一个开放源代码、运行 servlet 和 JSP Web 应用软件的基于 Java 的 Web 应用软件容器.
Tomcat Server 是根据 servlet 和 JSP 规范执行的,因此可以说 Tomcat Server 实行了 Apache-Jakarta 规范,且比绝大多数商业应用软件服务器要好.
但是 Tomcat 对静态文件、高并发的处理比较弱.
写这篇文章的时候, 我使用的版本分别是 apache-tomcat-8.5.8, jdk1.8.
配置 Tomcat
修改 server.xml 文件
文件在 Tomcat 的根目录的 conf 目录下, 如我的文件在这个目录:
1 | apache-tomcat-8.5.8/conf/server.xml |
增加如下内容:
1 | <Host name="<your local ip>" debug="0" appBase="<base dir>" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"> |
注意:
1.将上述内容放到 </Host> 和 </Engine> 节点中间.
2.将 name="<your local ip>" 中的
查看本机的 ip 地址方法很简单:
1 | ifconfig | grep "inet " | grep -v 127.0.0.1 |
3.将 appBase=”
4.将 docBase=”“ 中的 改为你的 html 目录.
我的配置如下(部分):
1 | <Host name="localhost" appBase="webapps" |
搞定上面的配置, 接下来可以配置相关目录了.
在 Tomcat 的根目录有个文件夹 webapps, 在 webapps 目录下新建目录 test 即可.
构建 HTML 页面
在 test 目录, 新建一个 html 文件
1 | touch test.html |
文件内容如下:
1 | <p> |
搭建完成后, 启动 Tomcat 服务器.
1 | startup.sh |
在浏览器里面通过 ip:port/test.html 的方式来访问该页面.
看到类似下面的效果即表示搭建成功:

客户端访问
客户端访问该页面, 使用 UIWebview 来请求(HTTP 协议)页面内容.
一般请求会使用下面的方法:
1 | + (instancetype)requestWithURL:(NSURL *)URL; |
该方法的描述如下:
1 | Creates and returns a URL request for a specified URL with default cache policy and timeout value. |
大概意思是使用的缓存策略是根据协议来的, 即 NSURLRequestUseProtocolCachePolicy. 超时时间默认是60s.
也就是说类似如下的请求:
1 | NSURLRequest *urlReq = [NSURLRequest requestWithURL:url cachePolicy:NSURLRequestUseProtocolCachePolicy timeoutInterval:60.f]; |
如果协议支持缓存的话, UIWebview 请求到的数据就是缓存数据.该缓存是需要 WEB 服务器支持的.
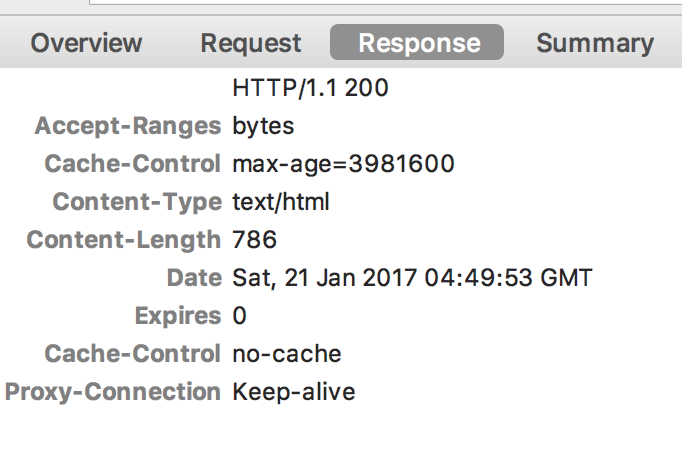
这里我没有配置 Tomcat 的缓存.可以抓包看下:

后续博客会分别为大家介绍在 Tomcat 和 Nginx 配置缓存下, 客户端 UIWebview 请求的相关问题.
客户端显示页面效果:
ViewController 代码:
1 | #import "ViewController.h" |
这里注意下面的 三个方法 :
1 | // 使用缓存数据, 如果有缓存的话 |
另外, 刷新 UIWebview 的方式如下, 有 两种方式 来刷新页面:
1 | /** |
这种刷新方式, 会重新加载数据.
但是不适合多层级的 HTML 页面, 比如你的 HTML 页面有很多层, 想刷新当前页面, 可以使用下面的方式:
1 | // 重新加载当前页面 |
附加
查看本机 IP 的 shell
1 | #!/bin/sh |
停止 Tomcat 的运行
1 | shutdown.sh |