Cocos2d-js 介绍
如果你是刚接触 Cocos2d-js 开发的人, 一定会被 Cocos2d-js 和 Cocos2d-HTML5 以及 Cocos2d-x 搞得晕头转向.
下面简单介绍一下 Cocos2d-js 的前世今生.
目前 Cocos2d-x 支持使用 C++、Lua、Javascript 语言来进行开发,且内置 JavaScript 引擎,通过 C++ 解析 Javascript 去执行.
Cocos2d-HTML5 是使用 JavaScript 进行开发,最终运行在浏览器里的.
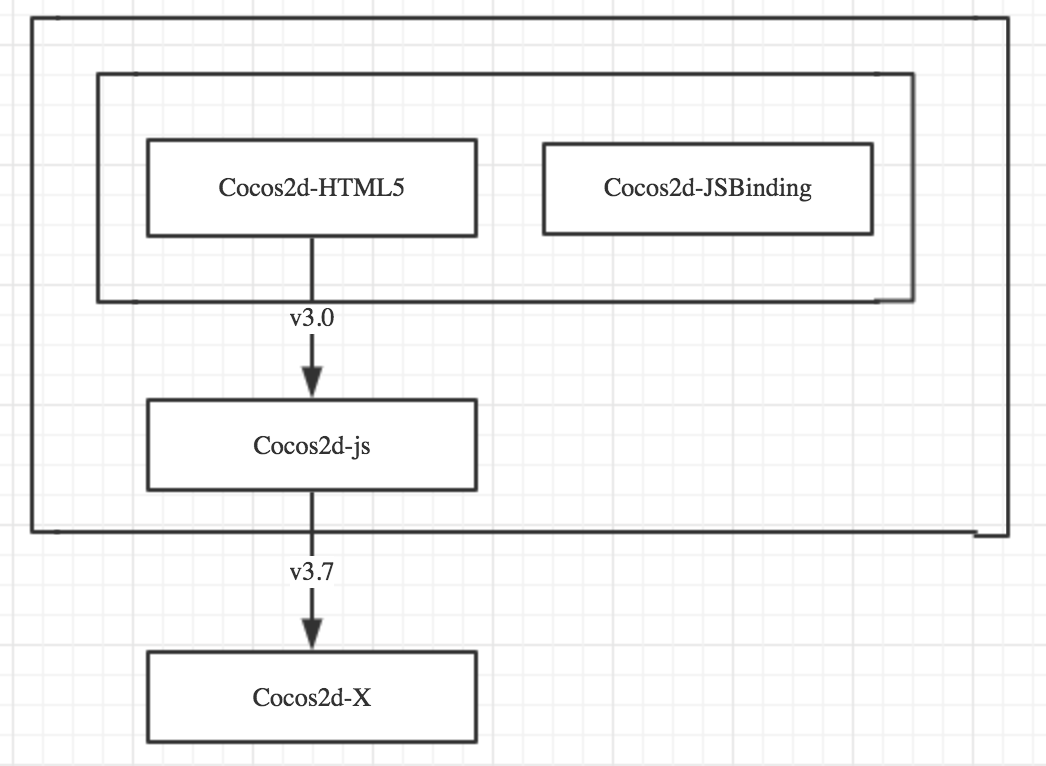
v3.0 后,Cocos2d-HTML5 和 Cocos2d-x JSBinding 被合到了一起,称作 Cocos2d-JS.
与 Cocos2d-HTML5 不同的是,Cocos2d-js 开发的程序不仅能运行在浏览器里,还能编译运行在 Mac OSX, Windows, iOS, Android 平台上.
从 Cocos2d-x v3.7 版本之后, js 版本被合并到 Cocos2d-x 中了.
具体可以看 Release Note 这个说明.
这个版本的发布日期是在2015年7月21.
原来的 Cocos2d-js 版本在 [GitHub] 上面已经停止更新了.
说明如下:
2/27/2016 - This repository is no longer active.
Cocos2d-JS was merged with Cocos2d-x starting at version 3.7.
可以看出, Cocos2d-js 原来独立的项目被合并到了 Cocos2d-x 中了.
现在使用 Cocos2d-x 不仅可以创建 cpp 项目和 lua 项目, 也可以创建 js 项目了.
官方有说明的:
Cocos2d-JS is Cocos2d-x engine’s JavaScript version that includes Cocos2d-html5 and Cocos2d-x JavaScript Bindings.
至于什么是 Cocos2d-x JavaScript Bindings, 大家自行 google, 这里不赘述.
关系图大概如下:
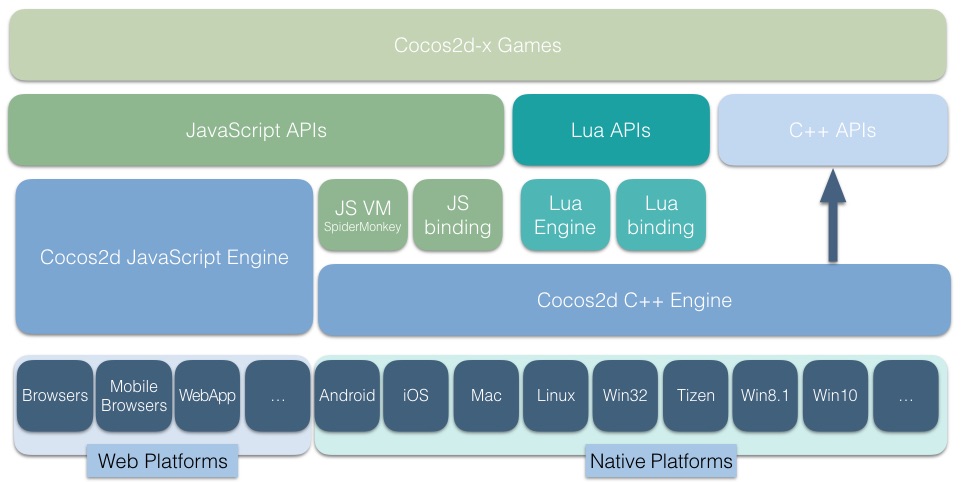
Cocos2d-x 框架图
搭建 Cocos2d-js 开发环境
1.下载 Cocos2d-x
可以在官网下载最新的 Release 包, 点击 下载地址, 我下载的最新包是 cocos2d-x-3.15.
下载解压即可, 这里我把 cocos2d-x-3.15 修改为 cocos2d-x.
设置环境变量
在 cocos2d-x 目录, 执行
1 | python setup.py |
执行完毕后, 可以看到 ‘~/.bash_profile` 的内容
1 | # Add environment variable COCOS_CONSOLE_ROOT for cocos2d-x |
这里, 没有看到我的 ANT_ROOT 路径, 其实该脚本智能的找到 /usr/local/Cellar/ant/1.9.7/bin, 但是我不想使用这个 ant, 想使用自己下载的 ant, 修改该文件如下:
1 | # Add environment variable COCOS_CONSOLE_ROOT for cocos2d-x |
最后执行:
1 | source ~/.bash_profile |
使环境变量立即生效.
创建 js 工程
cd 到任意目录, 执行:
1 | cocos new HelloJs -l js -d . |
new HelloJs 表示工程名字为 HelloJs
-l js 表示创建 js 工程.
-d . 表示在当前路径创建该工程
可以看到下面创建工程的过程:
1 | Copy template into /Users/mark/workspace/mzProjs/c2dx/works/HelloJs |
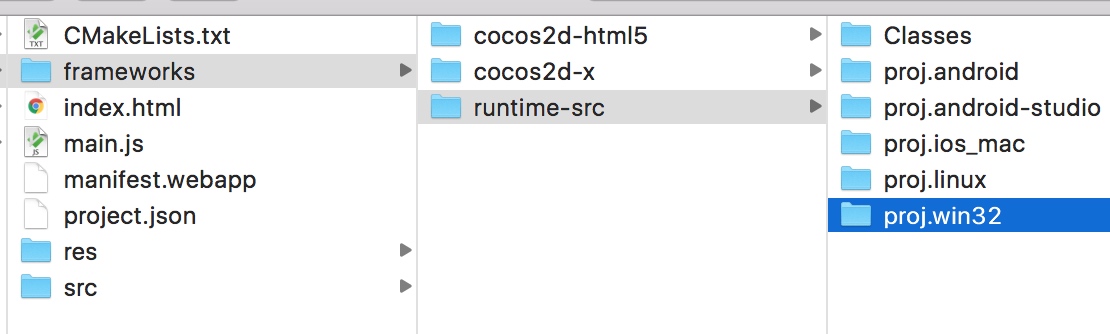
工程目录:
工程发布
将上面的工程编译发布.
编译发布:
1 | cocos compile -p web -m release |
-p web 表示编译 web 平台.
-m release 表示编译为 release 模式.
编译输出:
1 | Building mode: release |
如果你在这一步编译报错, 或者执行不下去, 一般都是没有在环境变量中配置好 ant.
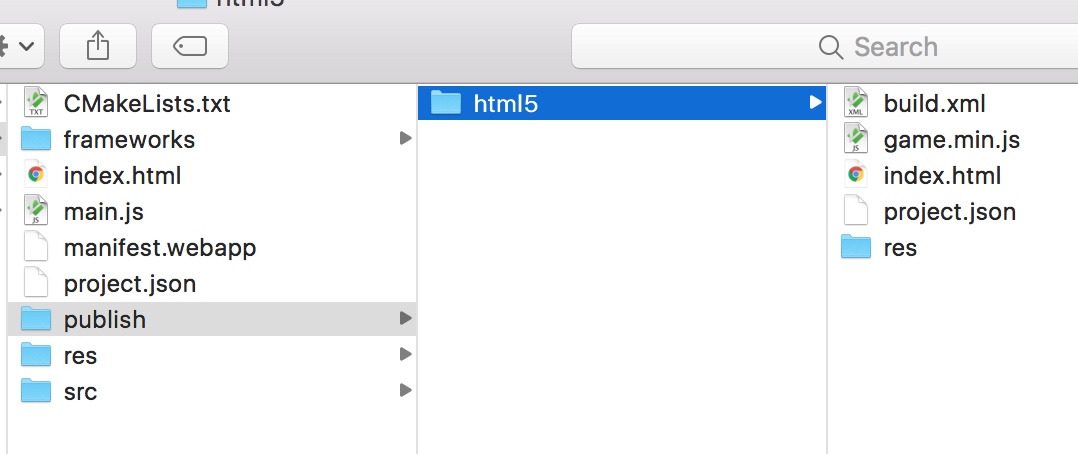
编程成功后, 会多出 publish 目录:
运行
执行 cocos run 命令来在系统默认的浏览器上面运行.
cd 到工程目录, 执行:
1 | cocos run -p web -s . --port 9009 |
这样会帮我们在本地启动一个 webServer 来运行示例, 直接打开了默认使用的浏览器.
-s: 表示当前需要执行的源码路径
–port: 指定端口, 如果不指定端口, 默认在 8000 端口执行.
更多 cocos run 命令可以, 使用下面的命令来查看帮助:
1 | cocos run --help |
本地运行 index.html 的问题
你可以用火狐浏览器(FireFox)打开本地工程目录中的 index.html, 即可看到运行效果了.
FireFox 应该是在本地启动了一个 WebServer 来运行.
在 chrome 中直接运行 index.html, 无法看到最终效果, 一直卡在 loading 界面.
打开 inspect, 可以看到报错信息:
1 | XMLHttpRequest cannot load file:/xx/publish/html5/project.json. |
网上有人讨论过过问题, 说是 chrome 跨域不支持 file 协议,那么即使你允许 chrome 跨域支持, 直接运行本地的 index.html 还是报错:
1 | game.min.js:54 Uncaught TypeError: Cannot read property 'modules' of null |
在 MacOS 上面允许 chrome 跨域访问文件的方法:
1 | open /Applications/Google\ Chrome.app --args --allow-file-access-from-files |
可以看出, 在这方面, FireFox 做的比 chrome 好.
更新
更新时间 2017-10-15
在微信公众号上面看到 一招教你辨别 Cocos、Cocos2d、Cocos2d-x 这篇文章, 大家可以看看, 对 cocos 会有更加深入的了解.