简介
阅读下面内容开始之前,假设你已经在使用 git 管理自己的代码了。
阅读本篇,可以看到如下内容:
1、如何在 Android Studio 中实时显示每行代码的提交历史记录;
2、如何在 Android Studio 中查看单个文件的修改历史记录;
3、如何在 Visual Studio Code 中实时显示每行代码的提交历史记录;
plugin 之功
工欲善其事必先利其器,在使用 IDE 工具的时候找到适合自己的插件可以让你的工作事半功倍。
大家可以在 在 AS 中安装如下两个插件:
- Git
- GitToolBox

安装方式很简单,File/Setttings/Plugins,搜索插件名称直接安装完成重启 AS 即可。
在 VSCode 中安装如下插件:
- GitLens

使用快捷键 Ctrl + Shift + P,输入 Install Extensions,再搜索 GitLens 安装即可。
安装完成之后,就可以如下分别在 VSCode 和 AS 中的效果了,如下图所示:
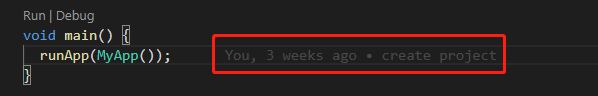
VSCode 显示效果:

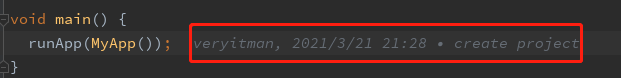
AS 显示效果:

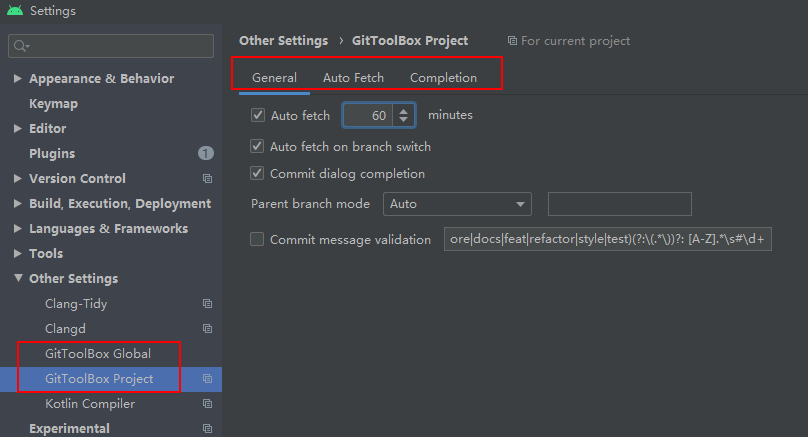
AS 设置 GitToolBox
可以在 File/Setting 中对 GitToolBox 进行相关的设置,如下图:

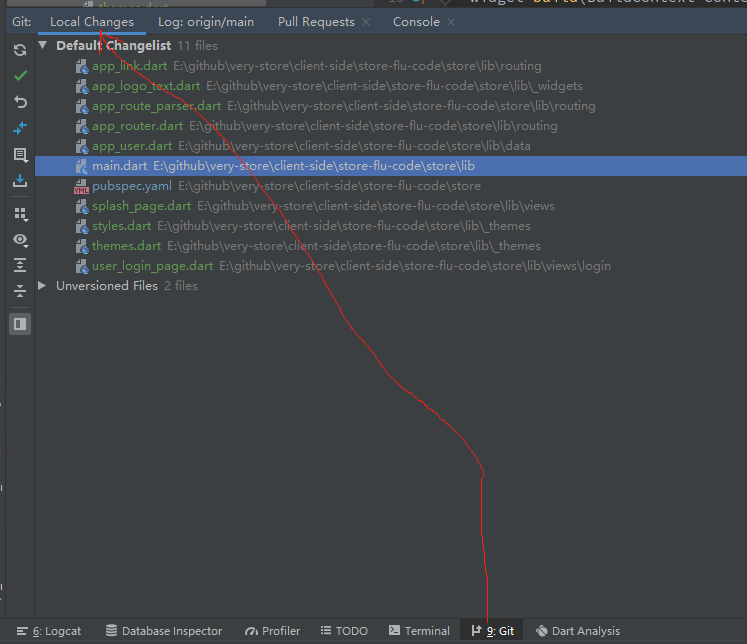
AS 查看单文件修改记录
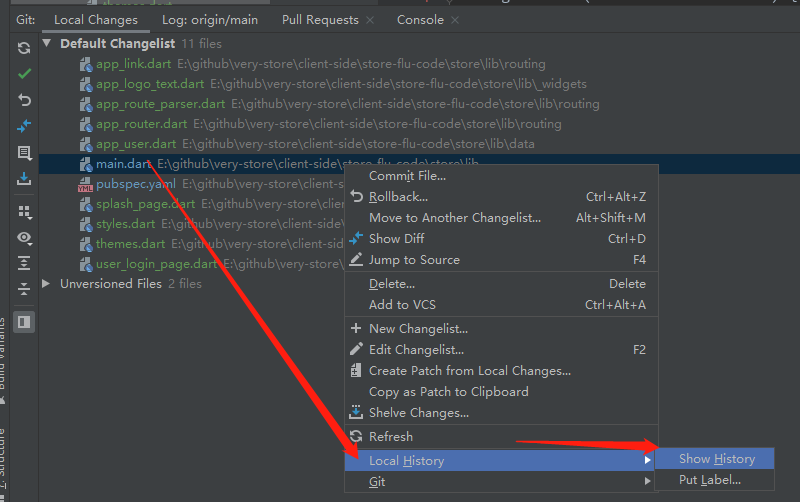
按照下面截图的步骤操作即可查看,例如查看 main.dart 的修改记录。


Show History 后,在打开的页面中即可查看该文件的修改记录。
如果你习惯使用 git 命令行操作,也可以结合 git log --pretty=oneline 文件名 和 git show COMMITID 的方式来查看。
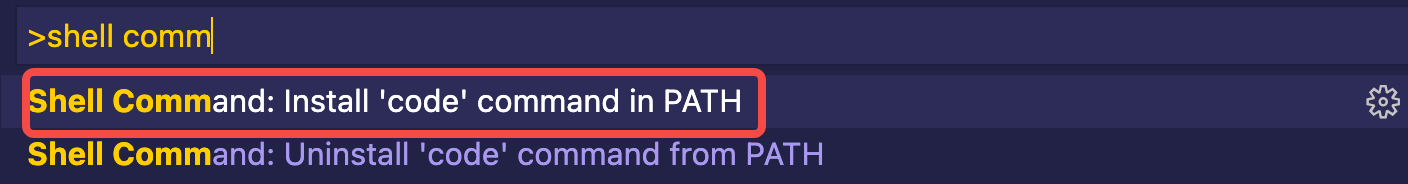
命令行使用 code
我们有时候想在命令行中直接使用 VSCode 打开当前目录,可以安装 code 命令,在 macos 上面使用 CMD+Shift+ P 打开输入框然后输入 shell command,如下图所示。

安装成功后,就可以在命令行中使用 code 命令了
1 | # 打开 VSCode |
一味的妥协和让步只会让事情愈发以控制,直至灾难来临~
