设置 Safari
1.打开 Safari 的 Preference
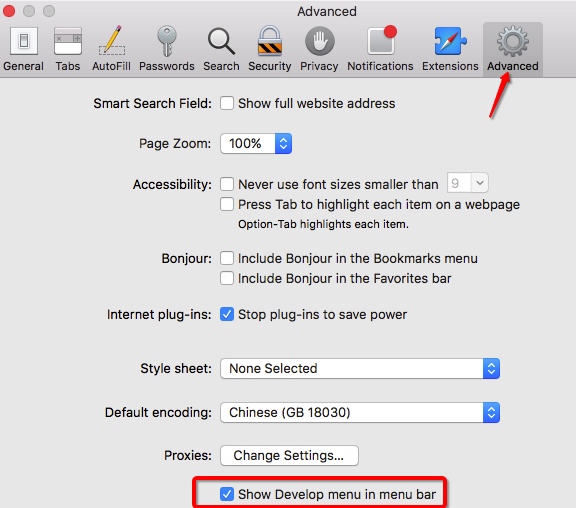
2.切换到 Advanced 选项
将 Show Develop menu in menu bar 选中.
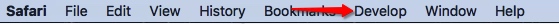
可以看到 Safari 多了 Develop 选项
设置设备或者模拟器
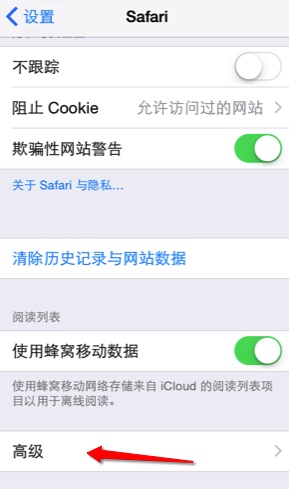
在 iphone或者模拟器 中设置 Safari
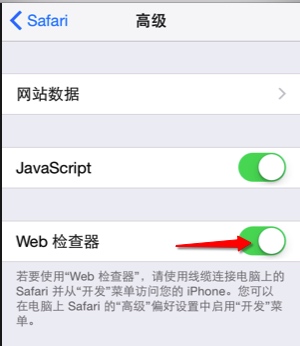
打开 Safari 的高级选项

打开 Web 检查器

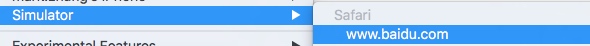
上面设置完毕后, 运行你的程序, 在 Safari 的 Develop 中可以看到对应设备, 从而可以调试 HTML 页面了.
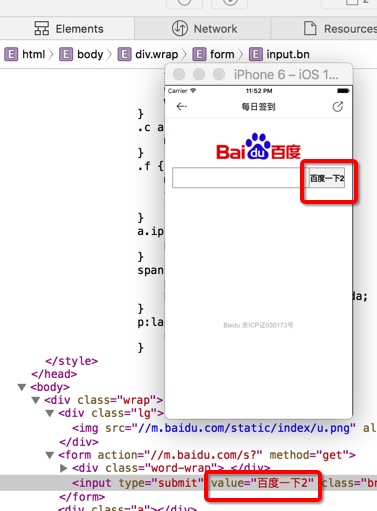
在调试窗口中,可以看到当前正在加载网页的各种信息,如源码、请求头、图片、加载的资源与脚本、控制台输出等.
也可以直接修改网页的 CSS 样式和布局等进行修改,而不用重新运行 App.
使用 Safari 的开发者模式, 可以帮助我们调试前端页面, 解决一些问题, 比较方便.