引言
在 Mac OS 上面通过 Safari 调试 iOS 设备或者模拟器的 WEB 页面, 比较方便.
关于具体如何使用 Safari 来调试 iOS 设备, 可以参考 [Safari 的开发者模式] 这篇文章.
自从踏上开发的道路, 电脑上就安装了 Chrome 浏览器, 并且一直保持着更新, Chrome 以其简单设计和高效的用法吸引了大批开发者.
使用 Chrome 调试 Android 设备的 WEB 页面, 易如反掌.
Chrome 调试条件
使用这项技能的条件如下:
1.Android 设备系统最低为4.4, 也就是 android-19
2.Chrome 最好使用最新版本的, 以前的版本不支持, 最低兼容版本目前尚不清楚.
3.配置 Android WebView, 使其支持 Debug 和使能 JavaScript 功能.
4.设备和 PC 通过 USB 连接正常, 且支持 USB 调试的.
我目前使用的设备和 Chrome 版本信息如下:
Android 设备: 5.1.1版本
Chrome: Version 58.0.3029.110 (64-bit)
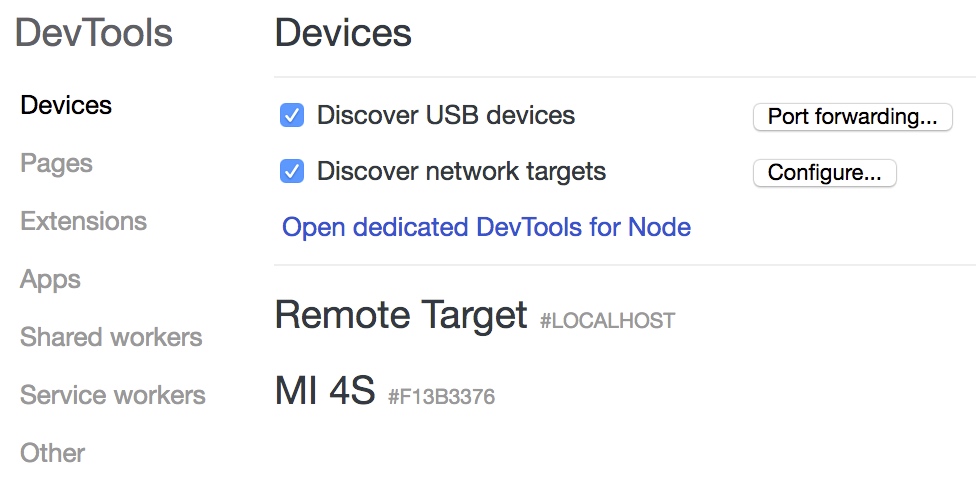
我们在地址栏中输入:
1 | chrome://inspect |
就可以打开设备列表界面.
可以看到我的 Android 设备已经显示出来了.
下面举个例子说明该调试工具的使用.
简单的 Android 工程示例
该工程只有一个 Activity, 使用 WebView 加载本地 HTML 文件.
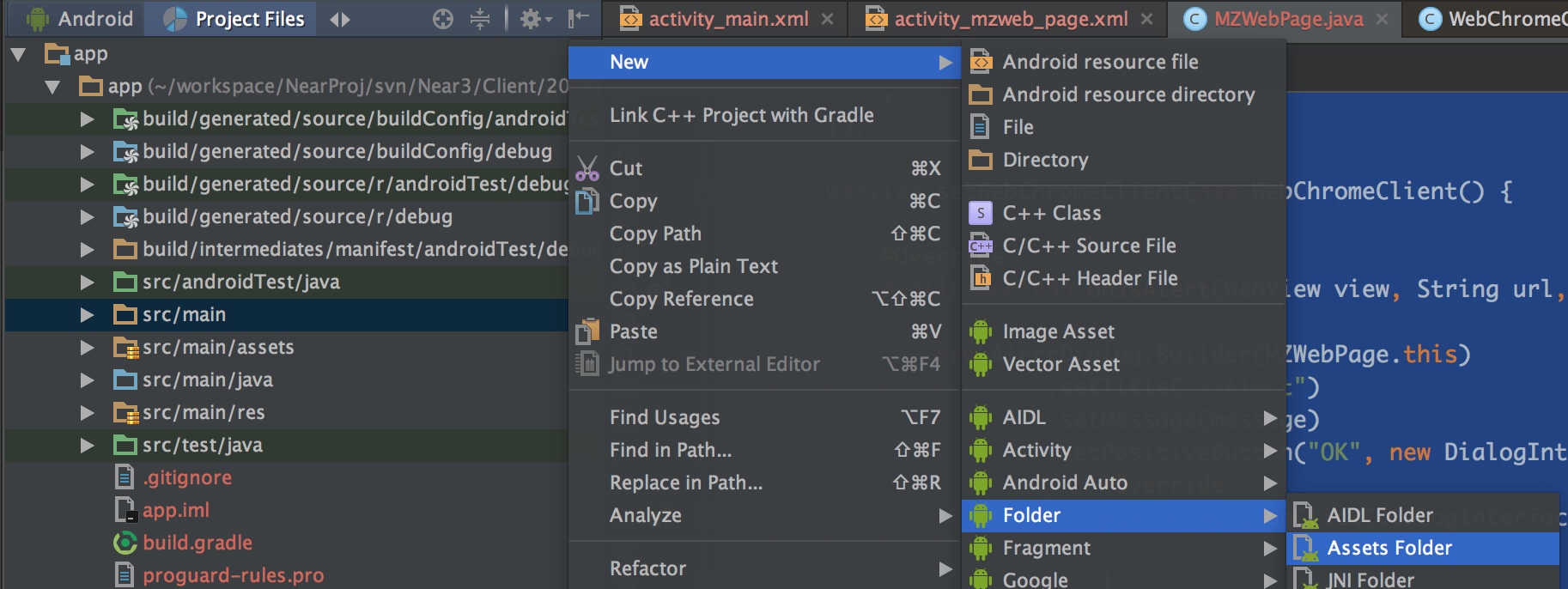
1. 创建 assets 目录
工程切换到 Project Files 视图
这样就可以在 src/main 目录下新建了 assets 文件夹了.
2. 创建 HTML 文件
该 HTML 文件, 命名为 local.html, 放在 assets 目录下面.
local.html 源文件:
1 | <!DOCTYPE html> |
3.在 Activity 中配置 WebView.
Activity.java 源文件
1 | public class MZWebPage extends AppCompatActivity { |
对应的 xml 布局文件:
1 | <?xml version="1.0" encoding="utf-8"?> |
4. 运行程序
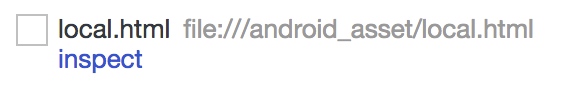
在 Chrome 中输入 chrome://inspect 打开, 可以看到正在运行的 local.html.
点击 inspect, 进入调试界面.
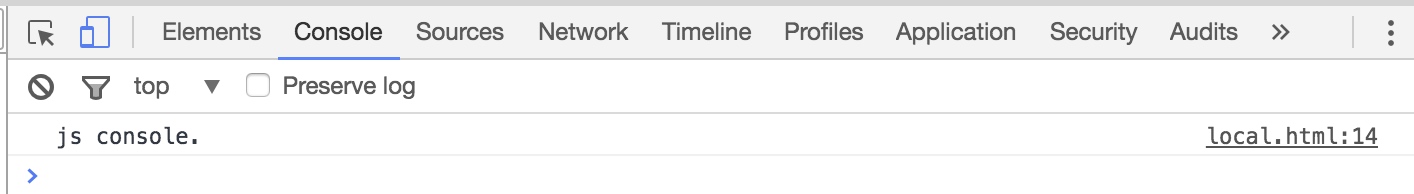
在调试界面, 点击页面的 Click me, 按钮, 对应的会有 log 输出.
5.调试出错的 HTML
修改一下 local.html 文件
1 | <!DOCTYPE html> |
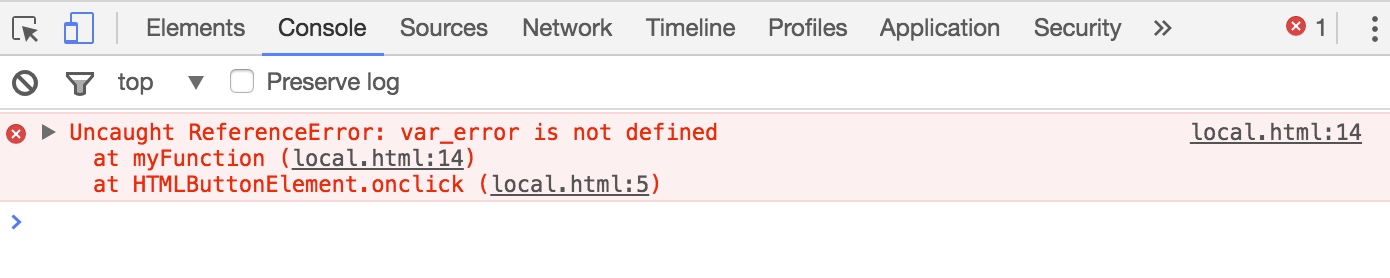
这里可以看出 var_error 是一个不存在的变量.
重新运行, 点击 Click me, 可以看到右侧的 error:
关于 Chrome 开发者工具的更多使用, 可以参考官方文档 Chrome 开发者工具.